写在前面
本文图片,倘若看不清,需要自动调节浏览器页面大小【PC用户】
昨晚发现:开发者工具网络面板size列有两个值

很是纳闷
在网上没有查到具体的原因
或许是我太仔细(闲得蛋疼)吧
当然最后还是解决了
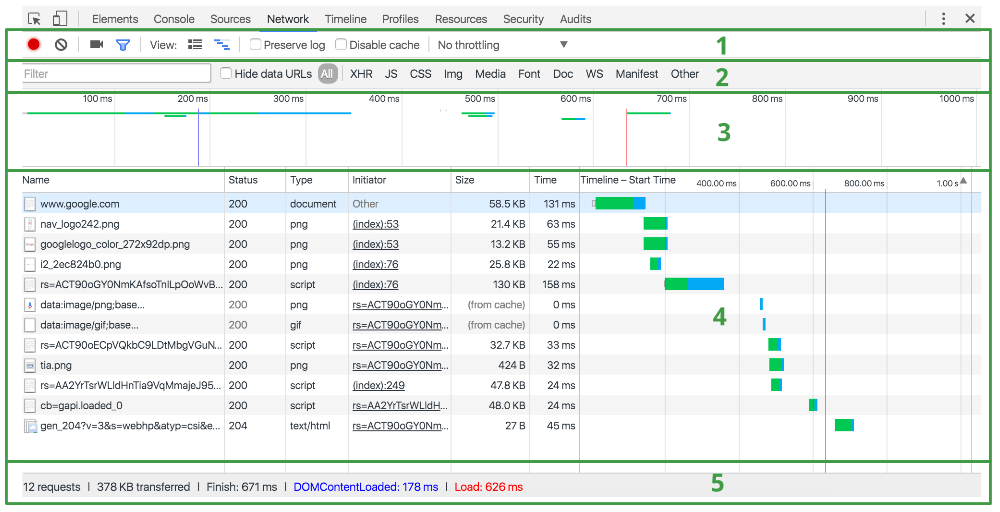
Network 面板由五个窗格组成:
Controls
使用这些选项可以控制 Network 面板的外观和功能。
Filters
使用这些选项可以控制在 Requests Table 中显示哪些资源。提示:按住 Cmd (Mac) 或 Ctrl (Windows/Linux) 并点击过滤器可以同时选择多个过滤器。
Overview
此图表显示了资源检索时间的时间线。如果您看到多条竖线堆叠在一起,则说明这些资源被同时检索。
Requests Table
此表格列出了检索的每一个资源。 默认情况下,此表格按时间顺序排序,最早的资源在顶部。点击资源的名称可以显示更多信息。 提示:右键点击 Timeline 以外的任何一个表格标题可以添加或移除信息列。
Summary
此窗格可以一目了然地告诉您请求总数、传输的数据量和加载时间。

默认情况下,Requests Table 会显示以下列。
Name
资源的名称
Status HTTP
状态代码
Type
已请求资源的 MIME 类型。
Initiator
发起请求的对象或进程。值为以下选项之一:
Parser Chrome 的 HTML 解析器发起请求。
Redirect HTTP 重定向发起请求。
Script 脚本发起请求。
Other 某些其他进程或操作发起请求,例如用户通过链接或者在地址栏中输入网址导航到页面。
Size。响应标头(通常为数百字节)加响应正文(由服务器提供)的组合大小。
Time 从请求开始至在响应中接收到最终字节的总持续时间。
Timeline Timeline 列可以显示所有网络请求的可视瀑布。 点击此列的标题可以显示一个包含更多排序字段的菜单。
已经知道
Size。响应标头(通常为数百字节)加响应正文(由服务器提供)的组合大小。
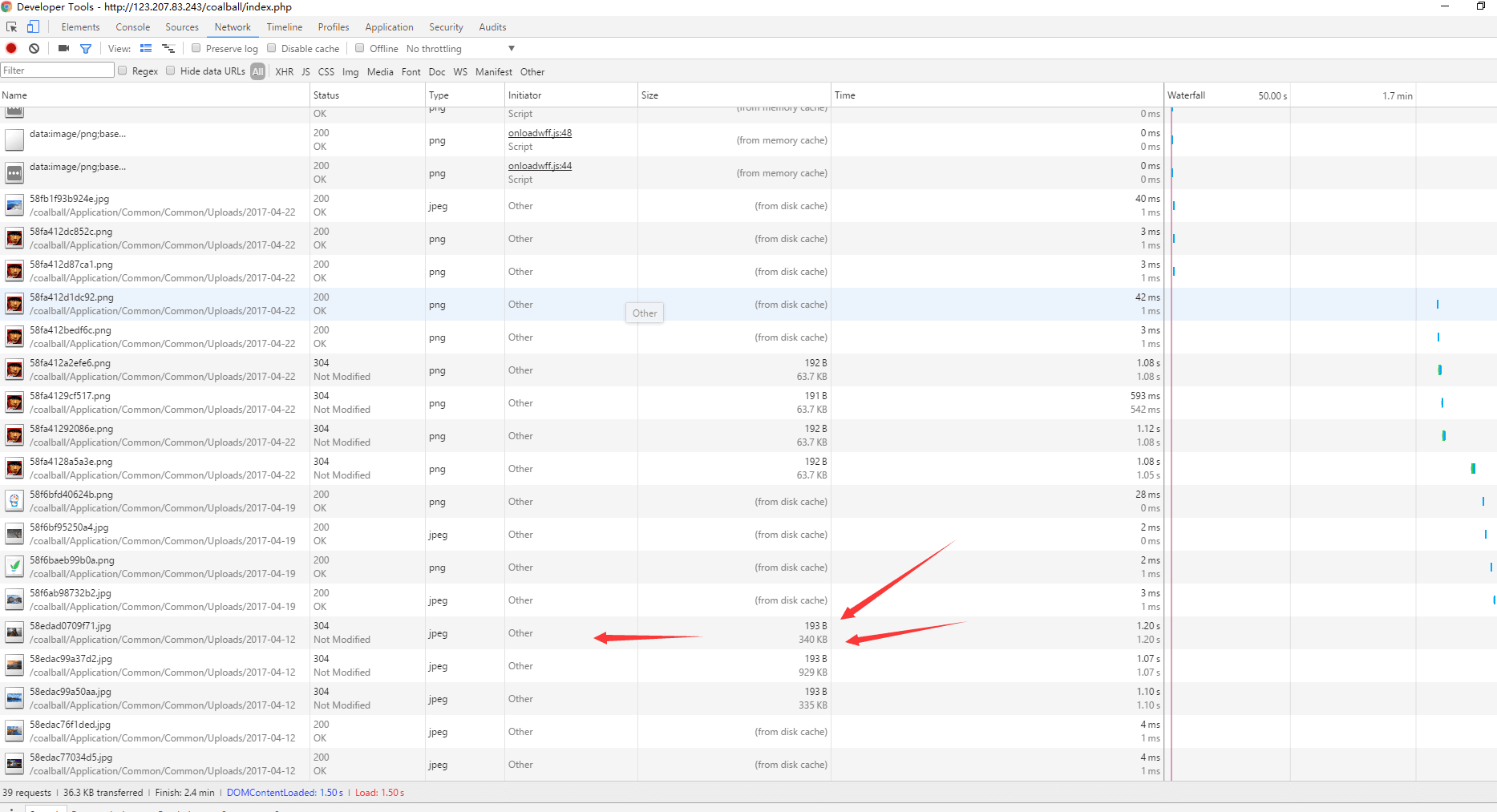
本文开篇的那张图,是在有缓存的情况下的
从图中可以看到,哪怕是请求不同的图片资源,上面一行的size都是在192B左右
据作者分析,这部分是 响应标头(通常为数百字节)的size大小。
这个断言实在是比较草率,难以让人信服
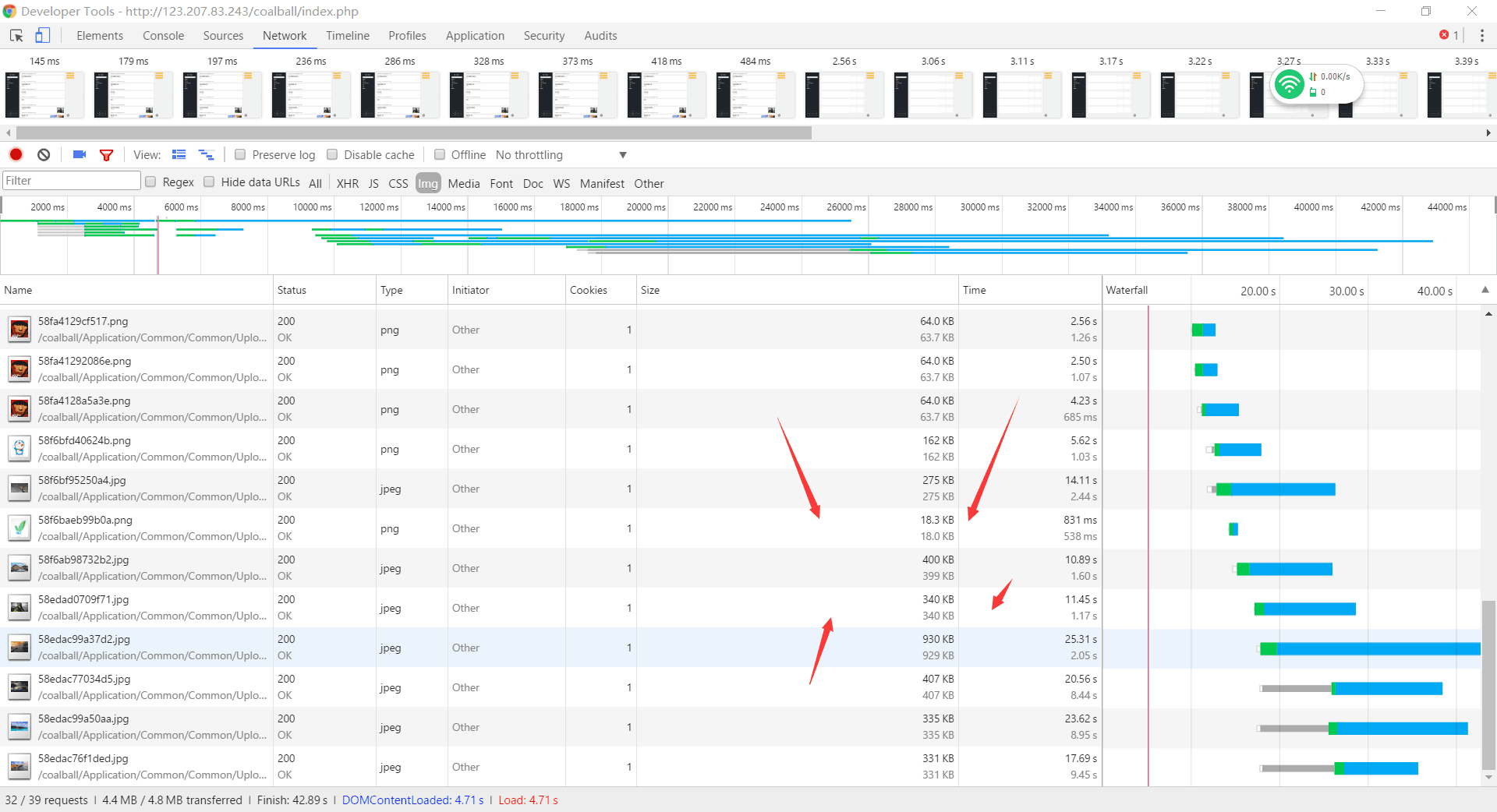
于是我 清空了缓存 ,看下图

上图是在清空缓存后截的图
可以看到上一行的size值比下一行的size值大了不到一kb。
略作分析…先上结论
有两行size值
上面一行size大小为响应标头(通常为数百字节)+ 响应正文(由服务器提供)的大小
下面一行响应正文(由服务器提供)的大小
用这个结论解释下前面的疑惑
没有清空缓存前,上面一行size大小:响应正文(由服务器提供)的大小为0,只有响应标头(通常为数百字节)的大小为100多B的大小。
总结
network performance 中的size值,由两部分组成:响应标头(通常为数百字节)与 响应正文(由服务器提供)
上面一行size大小为响应标头(通常为数百字节)+ 响应正文(由服务器提供)的大小
下面一行响应正文(由服务器提供)的大小
因为没有在网上看到相关的文章,自己分析的,或许有疏漏,仅供参考。