本文是对通过 Vue+vue-router 实现的选项卡记录
该demo使用的是单文件组件实现。demo去掉了多余的部分,使代码尽可能简单。
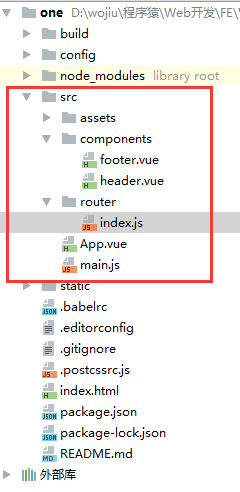
** 项目结构 **
** 源代码 ** main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 import Vue from 'vue' import App from './App.vue' import router from './router' Vue .config .productionTip = false new Vue ({ el : '#app' , router, template : '<App/>' , components : { App } })
./router/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 import Vue from 'vue' import Router from 'vue-router' import header from '@/components/header' import footer from '@/components/footer' Vue .use (Router )export default new Router ({ routes : [ { path : '/header' , name : 'header' , component : header }, { path : '/footer' , name : 'footer' , component : footer } ] })
App.vue
1 2 3 4 5 6 7 8 9 <template > <div id ="app" > <h1 > {{msg}}</h1 > <router-link to ="/header" > /header</router-link > <router-link to ="/footer" > /footer</router-link > <router-view > </router-view > </div > </template >
1 2 3 4 5 6 7 8 9 10 <script> export default { name : app, data () { return { msg : "hello world" } } } </script>
./components/header.vue
1 2 3 4 5 6 7 8 <template > <ul id ="header" > <li > {{msg[0]}}</li > <li > {{msg[1]}}</li > <li > {{msg[2]}}</li > <li > {{msg[3]}}</li > </ul > </template >
1 2 3 4 5 6 7 8 9 <script> export default { data ( return { msg :["HTML" ,"CSS" ,"JS" ,"VUE" ] } }, } </script>
1 2 3 4 5 6 7 8 9 <!-- Add "scoped" attribute to limit CSS to this component only --> <style lang="stylus" scoped> li float left list-style none font-size 18px margin-left 8px </style>
./components/footer.vue
1 2 3 4 5 6 7 8 <template > <ul id ="footer" > <li > {{msg[0]}}</li > <li > {{msg[1]}}</li > <li > {{msg[2]}}</li > <li > {{msg[3]}}</li > </ul > </template >
1 2 3 4 5 6 7 8 9 <script> export default { data ( return { msg :["1" ,"2" ,"3" ,"4" ] } }, } </script>
1 2 3 4 5 6 7 8 <!-- Add "scoped" attribute to limit CSS to this component only --> <style lang="stylus" scoped> li float left list-style none font-size 18px margin-left 8px </style>
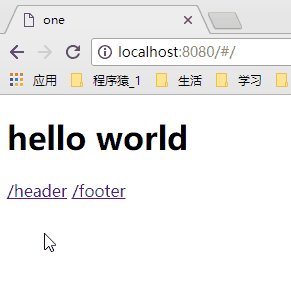
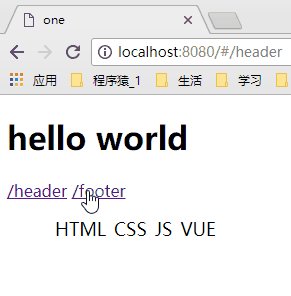
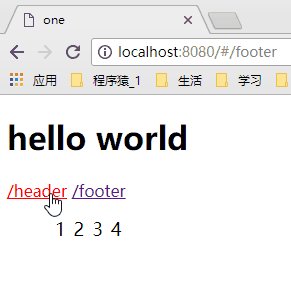
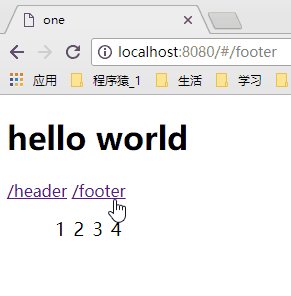
** 演示 **