** Preface ** 本文是对hexo对文章加密以及这个过程中踩的一些坑(包括一些浏览器本身的坑)的记录
** hexo-blog-encrypt ** 加密是使用的插件hexo-blog-encrypt
** 安装 ** 在 hexo 根目录的 package.json 中添加 "hexo-blog-encrypt": "1.1.*" 依赖。npm install 命令。
** 这里一定要注意的是不要直接npm install hexo-blog-encrypt,这样文章是会加密失败的,具体原因不知。 **
** 快速开始 ** 首先在 _config.yml 中启用该插件:
1 2 3 4 # Security ## encrypt: enable: true
然后在你的文章的头部添加上对应的字段,如 password, abstract, message
1 2 3 4 5 6 7 8 9 --- title: hello world date: 2016-03-30 21:18:02 tags: - fdsafsdaf password: Mike abstract: Welcome to my blog, enter password to read. message: Welcome to my blog, enter password to read. ---
password: 是该博客加密使用的密码abstract: 是该博客的摘要,会显示在博客的列表页message: 这个是博客查看时,密码输入框上面的描述性文字
然后使用 hexo clean && hexo g && hexo s,来查看效果。
当然你也可以像我这样写入package.json中
1 2 3 4 "scripts" : { "start" : "hexo g && hexo s" , "build" : "hexo g && hexo d" },
执行hexo clean && npm start即可
** 自定义加密模板 ** 做完前面的工作,就已经对文章加密成功了。不过默认的模板比较丑,官方提供了自定义模板的方法如下:
** 如果你对默认的主题不满意,或者希望修改默认的提示和摘要内容,你可以添加如下配置在 _config.yml 中。**
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 # Security ## encrypt: enable: true default_abstract: the content has been encrypted, enter the password to read.</br> default_message: Please enter the password to read. default_template: <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <div id="security"> <div class="input-container"> <input type="password" class="form-control" id="pass" placeholder=" {{message}} " /> <label for="pass"> {{message}} </label> <div class="bottom-line"></div> </div> </div> <div id="encrypt-blog" style="display:none"> {{content}} </div>
以看见,和上面的配置文件对比来看,多了 default_template 和 default_abstract 和 default_message 配置项。
default_abstract : 这个是指在文章列表页,我们看到的加密文章描述。当然这是对所有加密文章生效的。default_message : 这个在文章详情页的密码输入框上方的描述性文字。default_template : 这个是指在文章详情页,我们看到的输入密码阅读的模板,同理,这个也是针对所有文章的。content 显示 div 的 id 必须 是 'encrypt-blog',同时为了好看,也希望进行隐藏。'decryptAES' 函数。样例中以 button 来触发。
这里我给出我自己修改的模板和样式,喜欢的同学可以拿去直接用
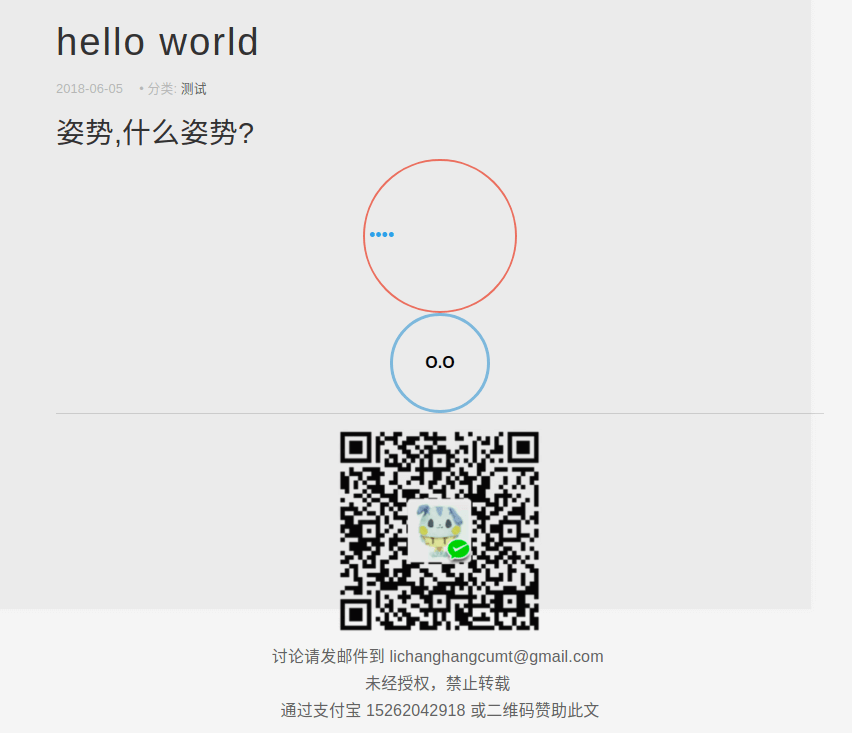
实际效果见我这篇demo
** html **
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 # Security ## encrypt: enable: true default_abstract: 我的秘密花园 default_message: 姿势,什么姿势? default_template: <div id="security"> <div class="orz-container"> <input style="display:none"> <input type="password" class="get-key" id="pass" autocomplete="new-password" placeholder="解锁新知识" /> <div class="input-group-orz"> <button type="button" class="final-key" onclick="decryptAES()">O.O</button> </div> <div class="bottom-line"></div> </div> </div> <div id="encrypt-blog" style="display:none"> {{content}} </div>
** css **
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 .orz-container {} .orz-container input [type="password" ] { position : relative; left : 50% ; transform : translateX (-50% ); border-radius : 50% ; width : 150px ; height : 150px ; padding : 0 0 ; border :none; font-size : 18px ; text-indent : 4px ; color : deepskyblue; border :2px salmon solid; } input :-webkit-autofill, input:-webkit-autofill:focus { z-index : 4 ; -webkit-box-shadow :0 0 0 100px white inset; } .orz-container .final-key { position : relative; margin : 0 auto; display : block; background : #FFFFFF ; border : 3px solid skyblue; width : 100px ; font-size : 16px ; font-weight : 600 ; border-radius : 50% ; height : 100px ; } .orz-container .final-key :hover , .final-key :focus { background : yellow; }
** 意外的bug ** 这次写这个加密样式的时候,遭遇了一个chrome存在了八年的问题,官方链接戳这儿
Auto-filled input text box yellow background highlight cannot be turned off!
就是input自动填充的背景颜色是黄色,不能关上。那个颜色的确很….
折腾了很久,最终找到了一个hack的解决办法
1 2 3 4 input :-webkit-autofill, input:-webkit-autofill:focus { z-index : 4 ; -webkit-box-shadow :0 0 0 100px white inset; }
后来我又找到了一个办法,既然是自动填充会出现这个黄色,那让input不要自动填充不就好了吗
这里我列出解决方法,具体可以看本文的参考链接
1 2 3 4 5 6 7 # 一、使用隐藏input来接受浏览器自动填充,这样不会影响用户体验,也可以兼容所有浏览器 <input style="display:none"> or <input type="password" style={{position: 'absolute', top: '-999px'}}/> # 二、 <input type="password" class="get-key" id="pass" autocomplete="new-password" placeholder="解锁新知识" />
** 参考 ** hexo-blog-encrypt 禁止浏览器自动填充到表单 不能忍受的屎黄: chrome表单自动填充 Auto-filled input text box yellow background highlight cannot be turned off! The ultimate list of hacks for Chrome’s forced yellow background on autocompleted inputs